The 5 challenges I faced in developing my new project HanziCraft
In 2012 I had a coding rebirth. I needed to improve my coding skills for my degree and went straight into Node.js as it was the quickest to pick up coming from front-end web design. While coding for my research I also spent some time on side-projects, that in the end taught me a lot!
I now introduce my biggest project yet: HanziCraft. This site has been in development for a few months. I did all of the coding myself, however, the site is based on my open-source Node.js module, HanziJS (here’s the Github Repo link), which has one more active contributor (thanks Dusan!). He helped me refactor a lot of the code. I learned a lot with that.
Challenges
1) Payments
One of the big challenges for HanziCraft was to make it available as a payable project from the start. I had to figure out to how work with a payment processor. I ended up choosing Paypal IPN, mainly due to the fact that most processors require US bank accounts. It was tough to figure it out at first, but I managed to get it to work in the end.
Besides the countless hours trying to figure it out (I wish the documentation was easier to understand), I actually quite like the simplicity of it now.
2) User Flow
Only users that have accounts will be able to use the premium features on the site. So I needed to figure out how to make this buy process and account creation process as smooth as possible. After consulting with Simon, we came up with a smooth system.
User buys with Paypal -> Server creates blank user -> User receives email to register his account (this includes password + username + contact email) -> User gets a secret link to fill this in -> Ta-da new premium user!
This way the disconnect between user account & payment does not occur.
3) Actual users!
Most of my either sites have passive users (besides Social Mandarin, which is based on Drupal), thus they only interact with the content without contributing. If they need to, they just fill in a form, such as adding a blog on Polyglot Link. Now, HanziCraft, is the first project where I had the responsibility towards paying customers (and their data).
I had to make sure that the way they use the site was going be what they expect from websites: forget password features, user profiles, security etc.
I realized there are more things to add than you think and it’s not necessarily the part I like coding that much. I like solving problems, not merely coding database/server logic into a system. However, now that I’ve coded those elements, I can easily just use it again for future projects!
4) Information Dense Design
I still don’t think I’ve gotten the perfect design for HanziCraft yet (I’m a redesign junkie), but it’s definitely an interesting design challenge. A dictionary-like service needs to be clever on how to present information as it’s usually text heavy:
- > Don't overwhelm the user
- > Use ONLY what is needed.
- > Aesthetic elements need to improve readability. Anything else should be removed.
- > Keep the colour scheme simple.
- > Make sure that the design does not leak into each other, this causes confusion (this I think I still need to work on).
In any case. I love this challenge. I’ll be tweaking HanziCraft’s design for a long time to come. If you have any suggestions, let me know!
5) The relationship between open-source & product
As I said earlier. HanziCraft is based on my own open-source module (HanziJS). I had to walk an interesting line in how I handle the relationship between the two: what do I submit for the open-source part & what do I code into the site?
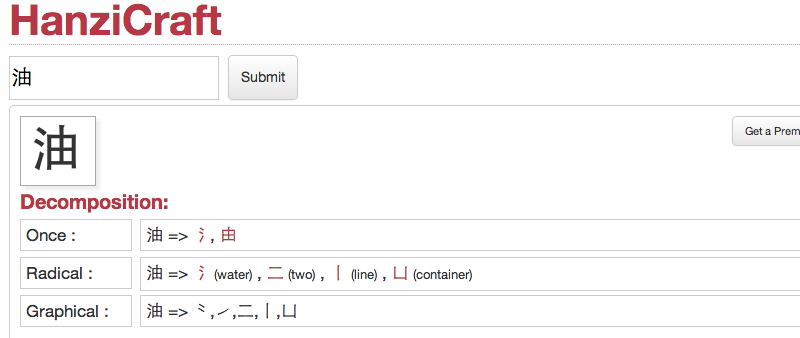
For instance, one of the premium features of HanziCraft is the ability to submit more than one character at a time. Before I wanted that as premium feature, it was not available as a function in HanziJS. So I decided to add a decomposeMany function to the code. This allows other developers to use such a feature, but also helped me with my site.
Another example of the relationship between the two. I created a merged relationship for messy input handling. What happens if I submit non-Chinese characters? HanziCraft first removes all non-Chinese characters form the field & then sends this to HanziJS. Here, I validate the data to see if it’s still good or not. However, it’s not really necessary, because I know all elements that I send to HanziJS, will be clean.
However, if I just use HanziJS and give it messy input, such as a null input or non-Chinese character, it will just return “Invalid Input” for that specific character.
This mixed method allows me to create solid function for HanziJS, but I went a bit further in HanziCraft to make sure that what is sent to HanziJS doesn’t contain any wrong input. This feature is not necessarily needed for HanziJS, because it it’s up the developer to decide what he wants to send to function. What if he wants to determine non-valid input? This allows him to.
Conclusion
HanziCraft is an absolute blast to work on. I love working with Chinese characters & trying to solve my own problems regarding info I want for learning Chinese. I’ve already had a few sales for premium accounts & the response so far has been positive. If you’re learning Chinese, check my post on Confused Laowai, regarding the reasons behind why I created HanziCraft.